FitPaD
About
In the current era of technology-driven fitness, users may feel overwhelmed by the abundance of fitness apps. What makes a good fitness app? And how ca this app be designed for optimal user experince?
Goals
This UX case study centers on creating a user-friendly app that simplifies personalized workout routines, ensuring a seamless and motivating journey toward fitness success.
Roles
Research, crafting user flows and stories, brainstorming ideas, designing user-friendly wireframes and interactive prototypes.
01. Empathize
02. Discover
03. Develop
04. Design
05. Design
Focus Questions
User Interviews & Key Findings
Affinity Mapping
Pain Points & Goals
User Story Mapping
User FLows
Low Fidelity Wireframes
Style Guide
High Fidelity Mockups
Prototypes
User Testing
01. Empathize
Focus Questions
What is the primary objective of a workout app?
Who is the target audience?
What specific features or functionalities are essential?
What are some challenges and risks with this app?
Are there any restrictions or limitations?
How can a workout application be successful?
User Interviews & Key Findings
“What workout app features help you achieve fitness goals?”
Home workouts
Gym sessions
Time constraints
Lack motivation
“Share your workout routine and consistency challenges.”
Personalized Recommendations
Goal Tracking
Exercise Library
Workout Planning
“What improvements would you like to see in fitness apps?"
Fitness App
Physical Looks
Metrics & Insights
Recommendations
Affinity Mapping
Motivations & Goals
“What motivated me was the rush of progress I was making”
“I want to look and feel healthier”
Exercise helps with personal growth and mental health
“Get out amd get active before I start my work day”
Workout Types
“I typically divide my days into different muscle groups”
Mixture of cardio, strength training, and stretches
Pain Points
“I’m tired of not having a place to organize my thoughts”
I lose track of what exercises I’m doing during a workout
“If I don’t plan it out, I just don’t do it.”
“You miss one or two day and it turns into a cycle where that discipline breaks”
Features & Solutions
“A planner so I can see all my workouts in one place”
“Knowing how much work I’m putting into them”
“I’d like to know the benefits are of doing this exercise”
“Seeing the progress over time”
Miscellaneous Notes
Themes of patience and discipline
Find a good way to monitor time & heart rate
2-3 times a week for 30 minutes - 1 hour
Users struggled with maintaining consistent workouts.
Motivate users to achieve their goals with tools.
Personal Motivation
Goals
Users found exercise guidance lacking in clarity.
Provide users with clear exercise guidance.
Organization
Goals
Users struggled to find the right exercises for their goals & fitness levels.
Assist users in discovering suitable exercises.
Assistance
Goals
Pain Points & Goals
02. Discover
User Story Mapping
User story mapping is used to determine common user paths for the proposed app. An example of a user flow for adding a new exercise to a workout plan is presented below.
Step 01: Find Workout
Login
Enter in username or email
Enter password
Press the login button
Go to the Discover page
View bottom menu bar
Press the Discover Icon in the menu bar
Step 02: Browse Workouts
Search for a workout
Press the Search Icon
Search for a workout
View search options
Select desired workout
Step 03: Select Workout
Select Workout
View workout details
Step 04: Add Exercise to Workout Plan
Add workout to planner
Press the workout button
Press add to workout button
Press the save button
03. Define
User Flows
Following an exploration of user needs in the empathy phase, three primary user paths were developed to attain the design goals.
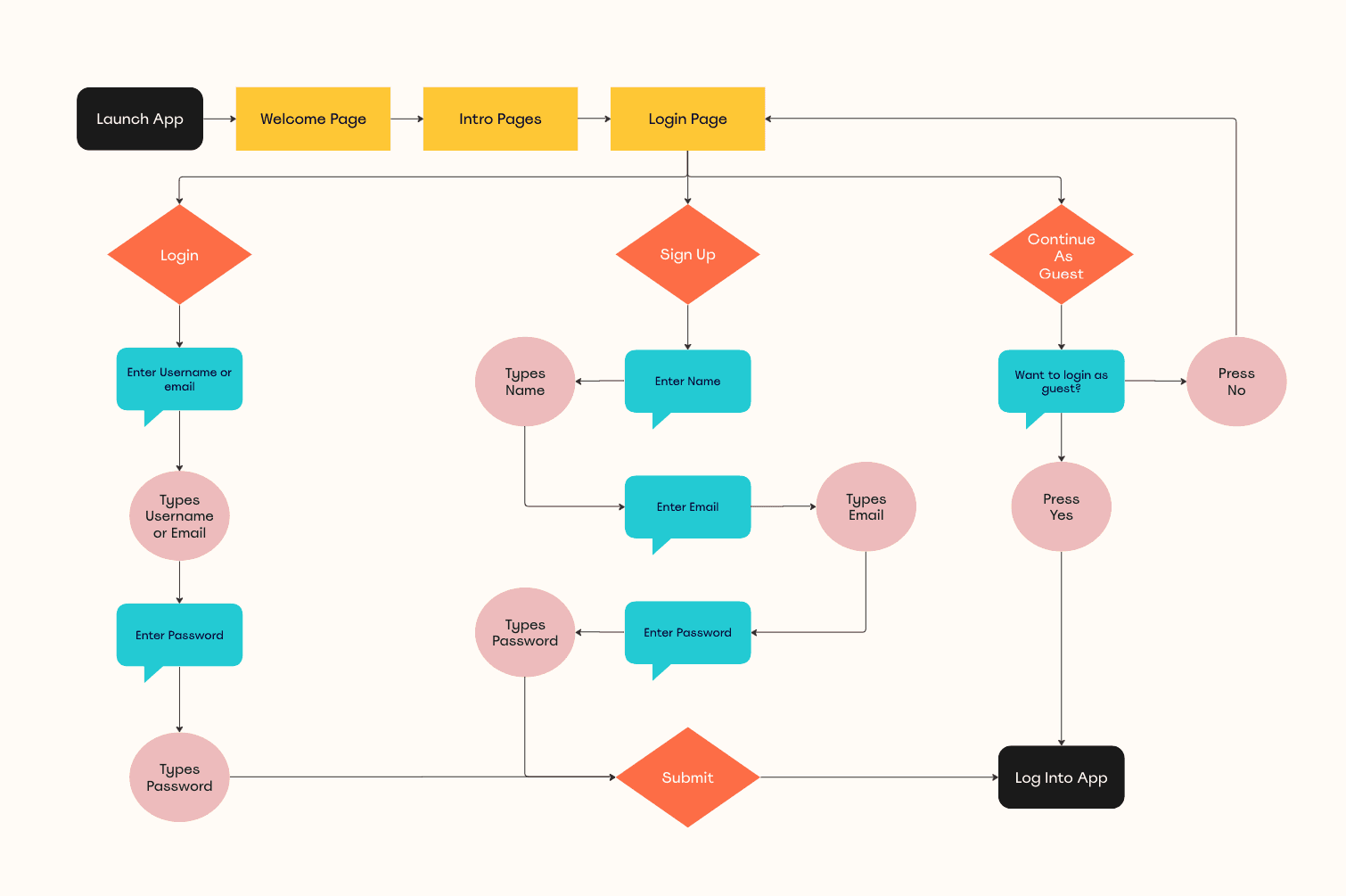
Flow 1: Initial App Setup
Flow 2: Searching For A Workout
Flow 3: Adding A Workout To A Workout Plan
An example of the user flow for Flow 1 is presented below.
Legend
04. Design
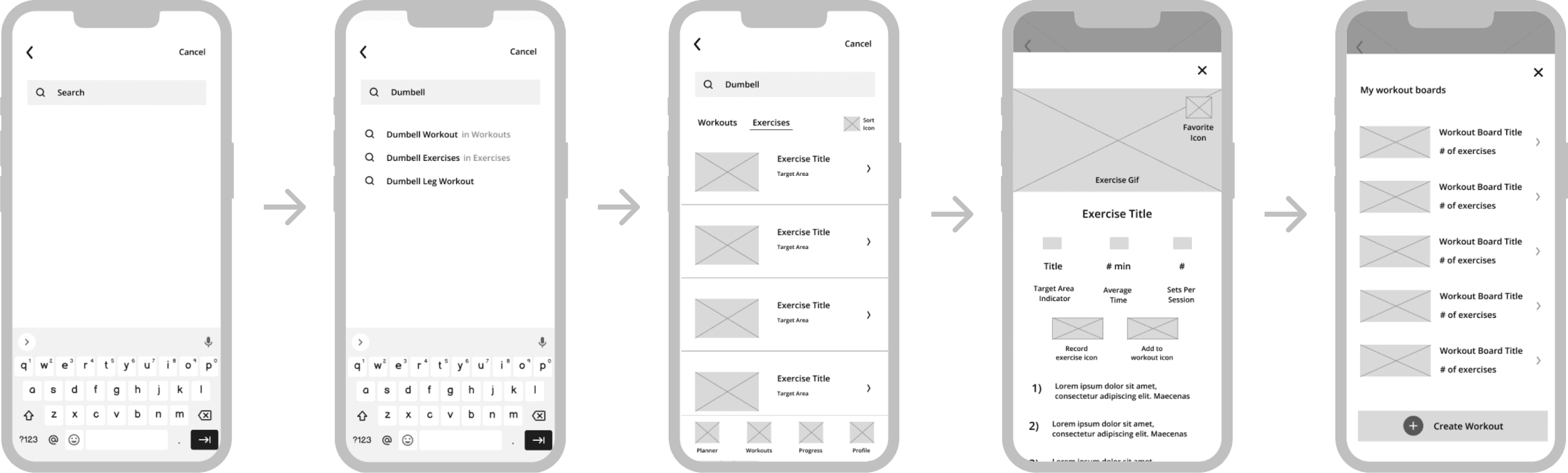
Low Fidelity Wireframes
Following an exploration of user needs in the empathy phase, three primary user paths were developed to attain the design goals.
Flow 1: Initial App Setup
Flow 2: Searching For A Workout
Flow 3: Adding A Workout To A Workout Plan
An example of the user flow for Flow 3: Adding A Workout To A Workout Plan is presented below.
Colors
A color scheme was picked to match the cosmic theme of the company. Vibrant orange was chosen to evoke feelings of energy, enthusiasm, attention, and happiness.
Light Gray
#CCCCCC
rgb(204, 204, 204)
Gray
#666666
rgb(102, 102, 102)
Black
#1D1D1D
rgb(29, 29, 29)
Light Blue
#C0ECFF
rgb(192, 236, 255)
Orange
#FF8744
rgb(255, 135, 68)
Fonts
The font choice for this project is Poppins, selected for its energetic and bold appearance, aligning with FitPad's upbeat and inclusive branding.
Poppins
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
a b c d e f g h i j k l m n o p q r s t u v w x y z
0 1 2 3 4 5 6 7 8 9
~ @ # $ % ^ & * ( ) - = < > ?
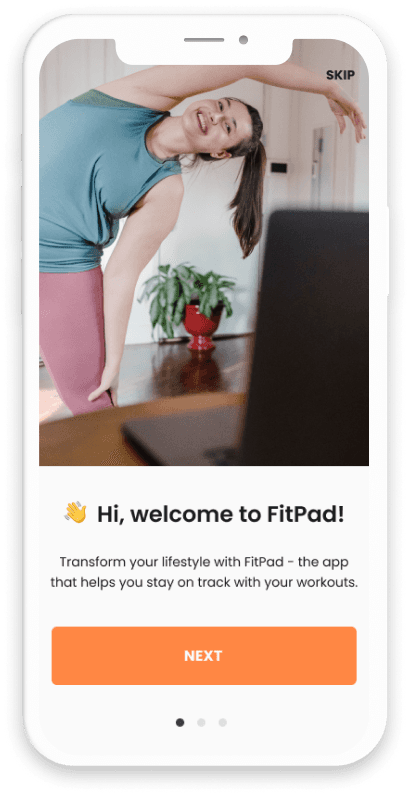
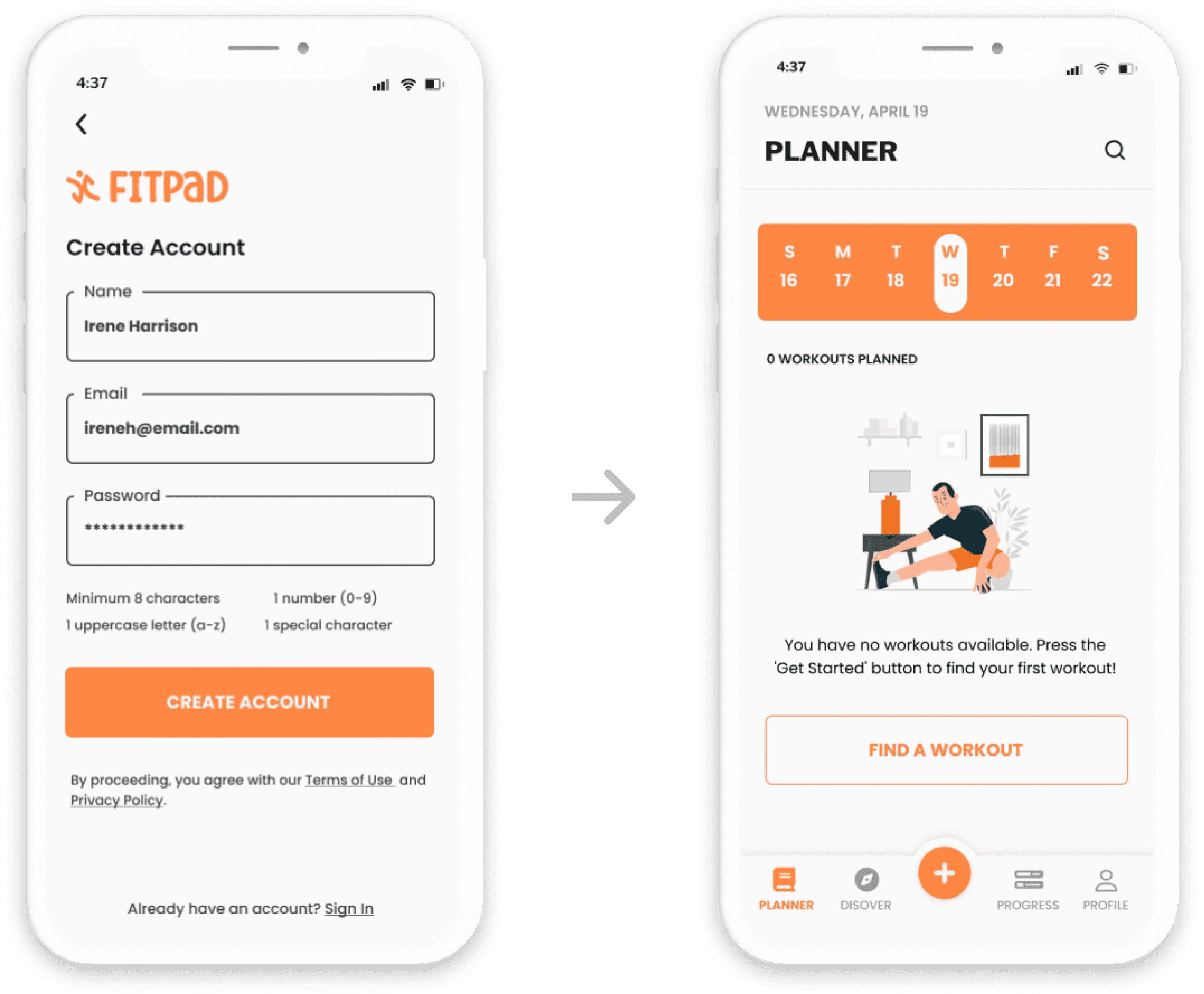
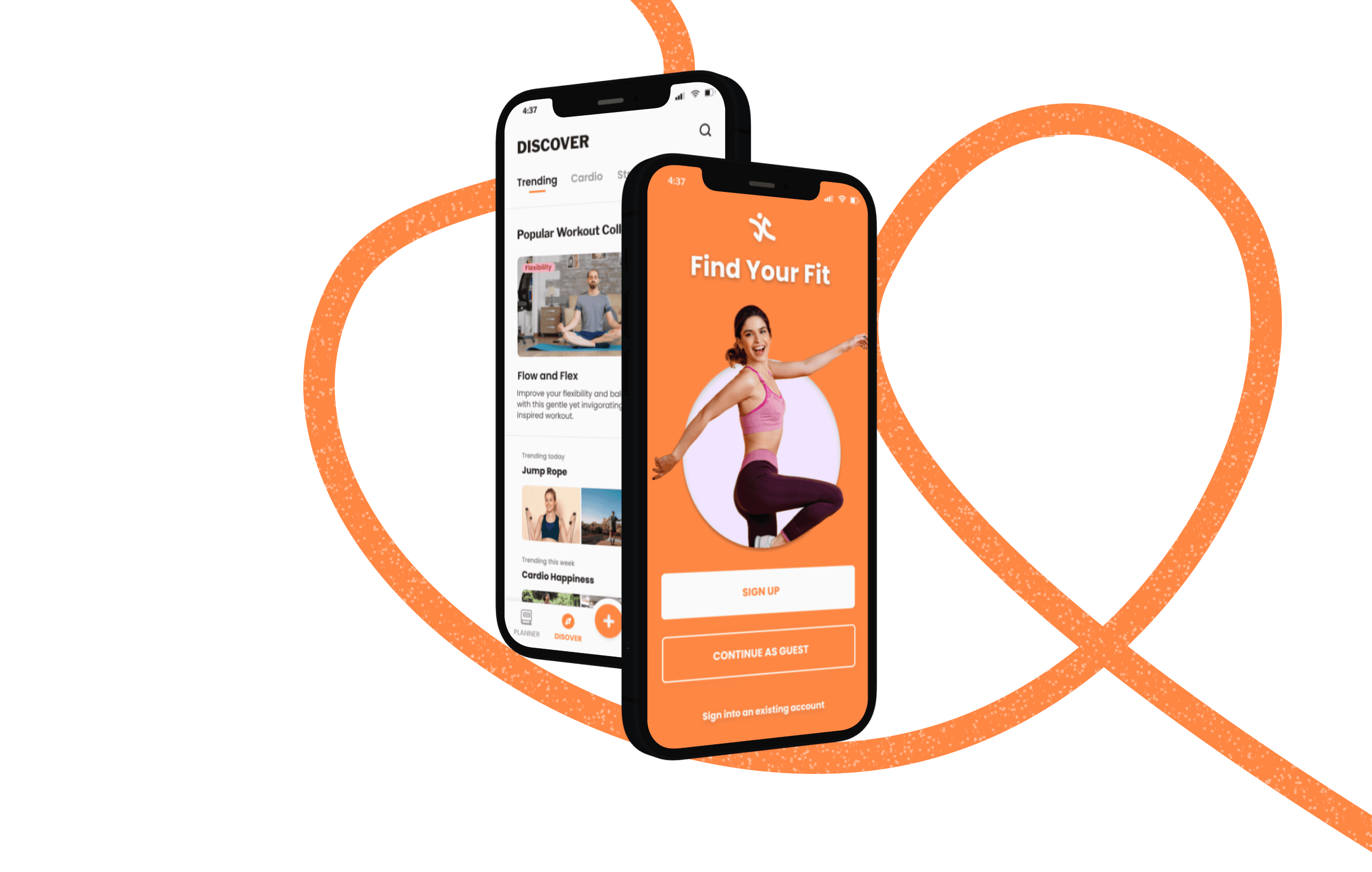
High-Fidelity Mockups
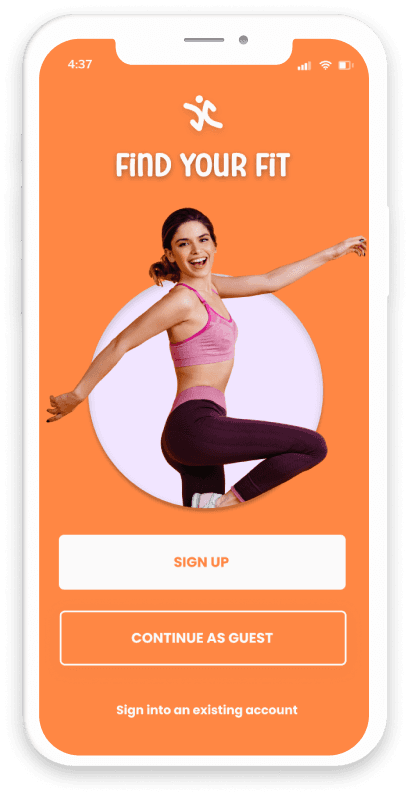
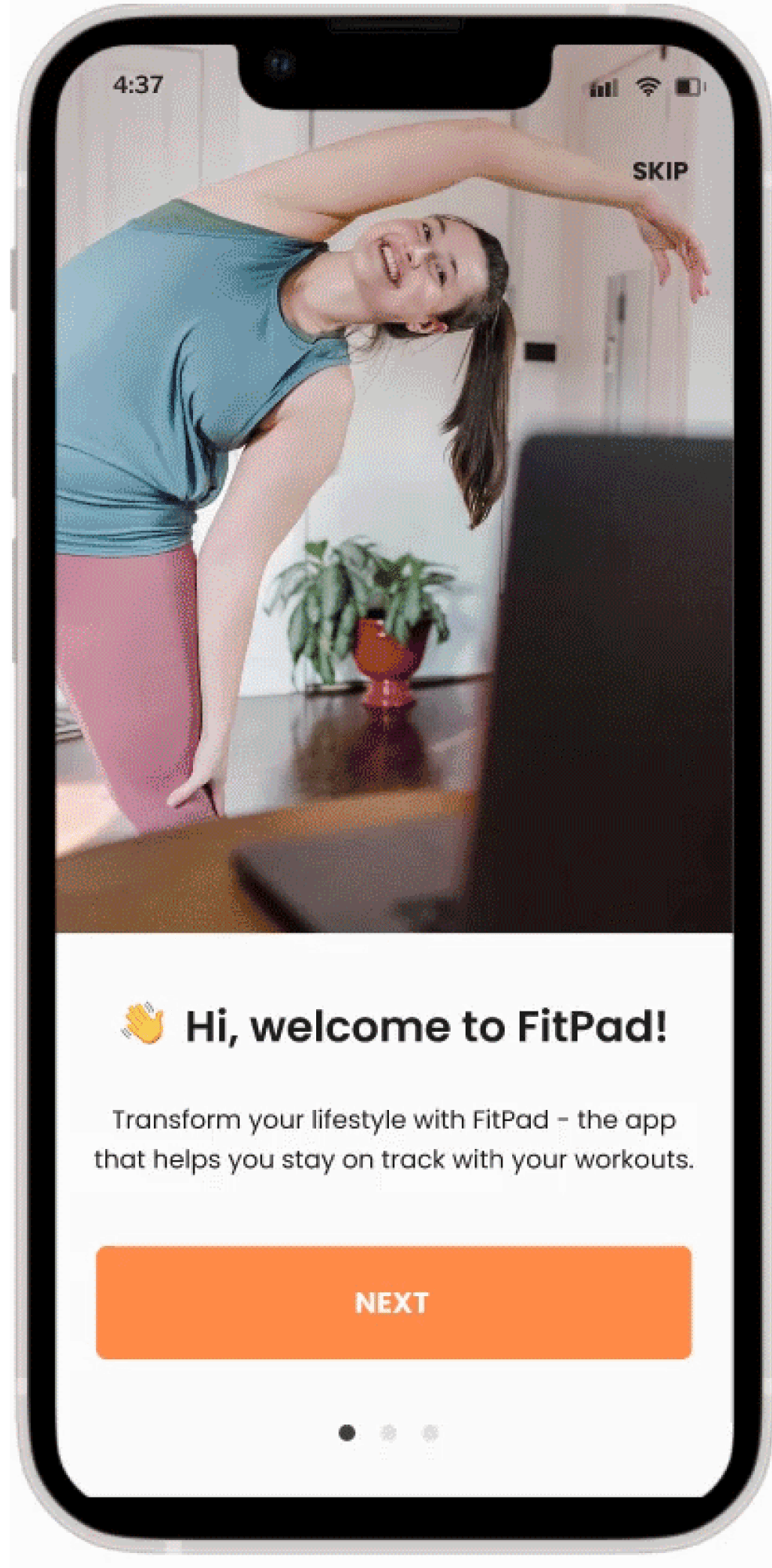
Welcome Page
Create Account
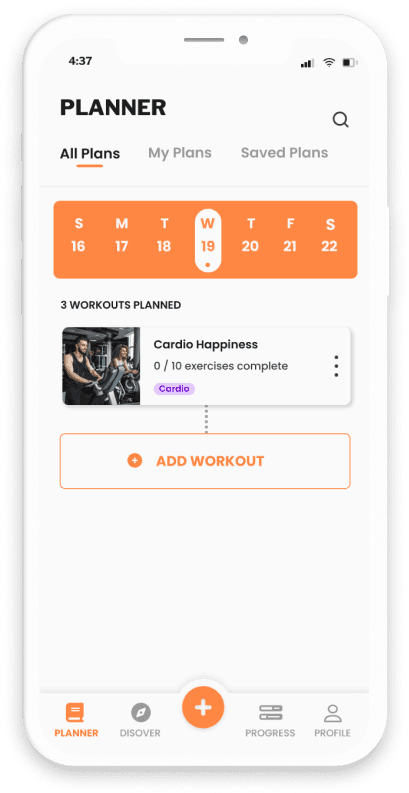
Planner Page
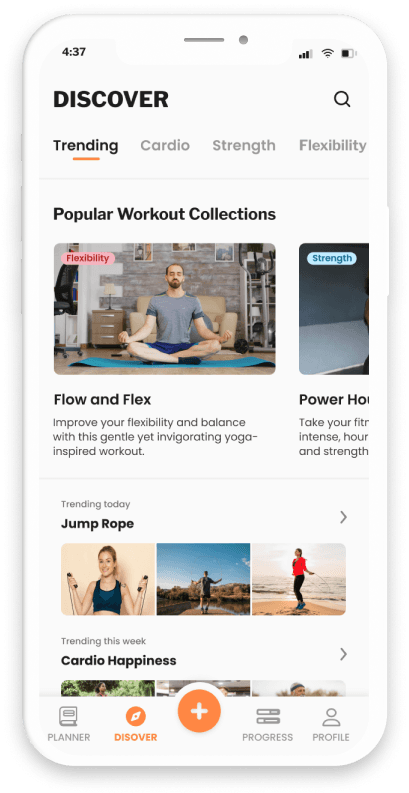
Discover Page
Exercise Info Page
05. Develop
Prototype
The prototype was developed using Figma, encompassing three essential user flows:
Flow 1: Initial App Setup
Flow 2: Searching For A Workout
Flow 3: Adding A Workout To A Workout Plan
To view full prototype, please click here
Testing Insights
Two user sessions were conducted, including one remote unmoderated test with five participants on the TryMyUI platform. The prototype received an impressive overall experience rating of 4.6/5, directly influenced by the feedback collected during this round.
Task 1: Create A New Account
5/5
1:51
Task usability rating
Average time to completion
Task 2: Add A Recommended Workout
5/5
2:04
Task usability
rating
Average time to completion
Task 3: Search For Exercise
4/5
2:41
Task usability
rating
Average time to completion
Suggested Improvements
In the post-test survey, participants identified several features that could enhance the user experience of FitPad.
Disable Figma’s keyboard navigation to prevent accidental prototype resetting by pressing the "R" key.
Disable Navigation
More questions during the workout recommendation process to enhance personalization
Add Questions
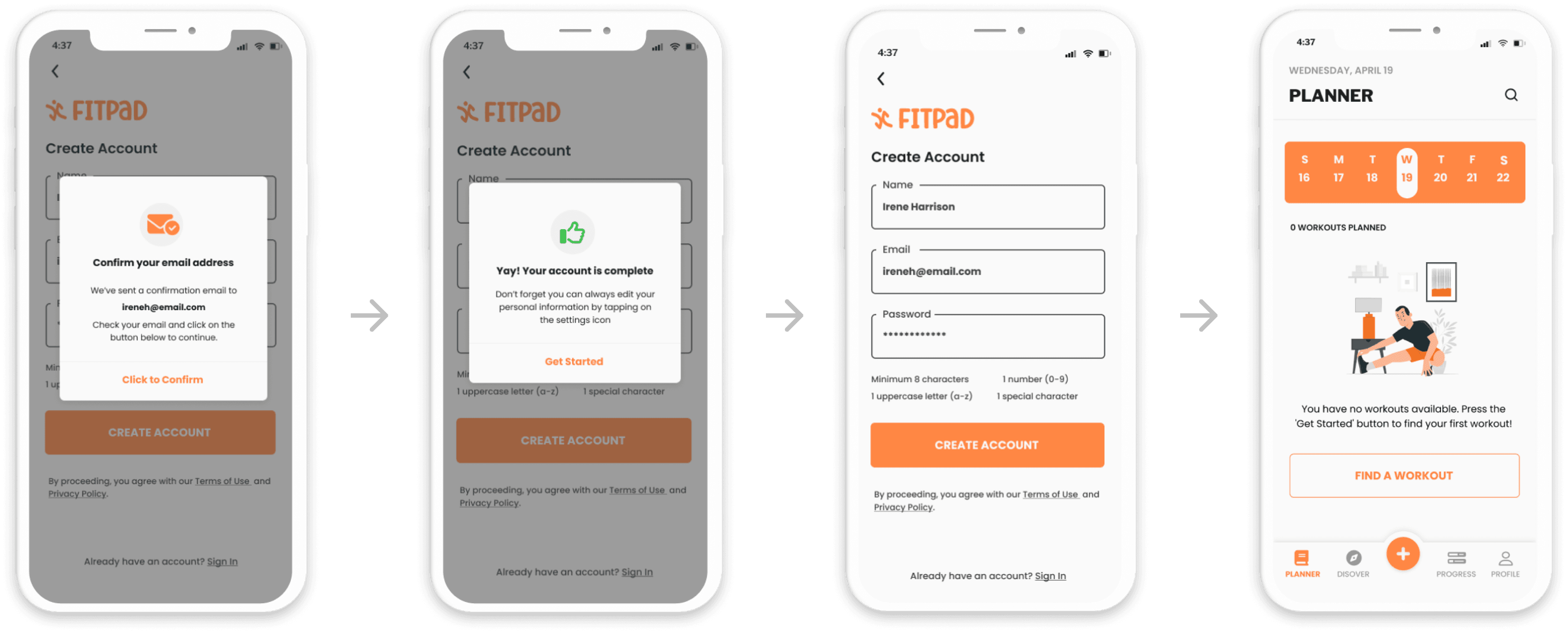
Add an email confirmation step after account creation to ensure confirmation that the account has been successfully created
Email Confirmation
Changes Made
Before
There was no confirmation after an account was created
After
Added a confirmation to notify the user that the account was successfully created
Lessons Learned
Designing is a flexible journey, not about settling on one solution rigidly.
Learning new tools like Miro for brainstorming and Figma for designing boosted confidence and competence in UX design.
Tackling too much all at once can lead to chaos; having constraints is crucial.
Allowing space to recharge promotes clearer thinking and better decisions, avoiding frustration loops and approaching challenges with a clearer mind.