Savr: A Google Design Sprint
About
A Google Design Sprint is a structured five-day process to solve design challenges and create a prototype, involving brainstorming, prototyping, and testing with users.
Goals
The goal of this design sprint is to improve the user experience of starting and cooking recipes in the fictional cooking app, Savr, based on the design sprint project by Bitesize UX.
Roles
Research, crafting user flows and stories, brainstorming ideas, designing user-friendly wireframes and interactive prototypes.
Day 01: Map
Day 02: Sketch
Day 03: Storyboard
Day 04: Prototype
Day 05: Test
Lighting Demo
Crazy 8 sketches
Critical Screen Sketch
Wireframes
Day 01: Map
Focus Questions
What is the primary objective of a cooking app?
Who is the target audience?
What specific features or functionalities are essential?
What are some challenges and risks with this app?
Are there any restrictions or limitations?
How can a cooking application be successful?
User Interviews & Key Findings
Users want to optimize their cooking efficiency, which includes avoiding waiting times and unnecessary washing of utensils.
Timing Challenges
Unexpected steps that appear in the middle of the recipe disrupt the cooking experience, turning it from enjoyable to stressful.
Lack of Preparedness
Users struggle to determine if they're on the right track while cooking and if their dish should look a certain way
Cooking Uncertainty
Pain Points & Goals
Experience Map
Scenario
Nick is a novice cook interested in making home cooked meals and wants to use a cooking app to start the process. He wants to test out a simple recipe on the app.
Expectations
Clear and Detailed Recipe Instructions
Visual Confirmation and Progress Tracking
Nick opens the cooking app, excited to explore new recipes.
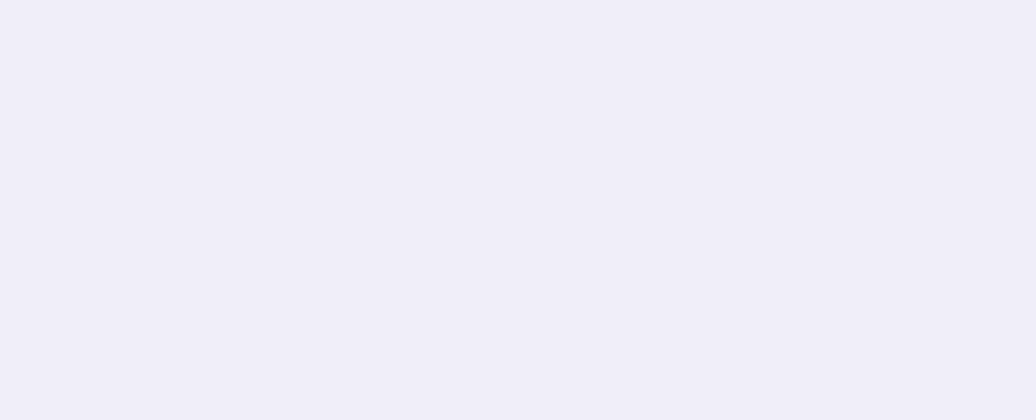
He searches for a simple recipe to start with and finds a classic Peanut Butter and Jelly Sandwich.
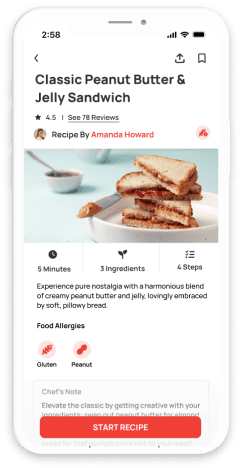
Nick clicks on the recipe, reviewing the ingredient list and instructions.
He notices that the recipe provides a list of all the cookware needed in order to create the sandwich.
Recipe Selection
Nick gathers the required ingredients: bread, peanut butter, and jelly.
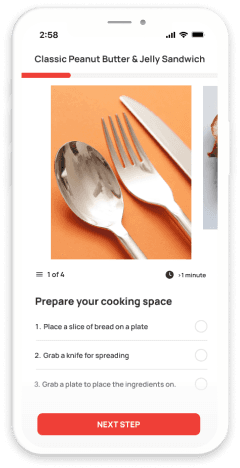
He also gathers the cookware: a place, a knife, and a spoon
He organizes his workspace and follows the step-by-step instructions from the app.
Preparation
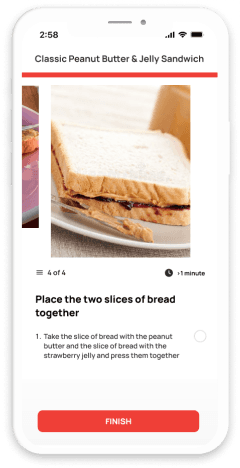
Nick assembles the ingredients and follows the step-by-step instructions for building the sandwich.
Nick compares his sandwich to the provided images to confirm his progress.
Cooking
He enjoys his creation, savoring flavors of the sandwich.
Encouraged by his success, Nick looks forward to exploring more recipes and techniques within the app.
Nick recognizes how following the recipe improved his preparedness for cooking.
Enjoyment
02. Discover
User Flows
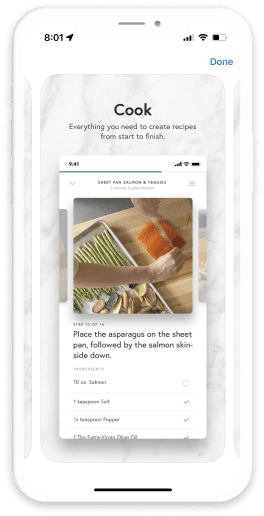
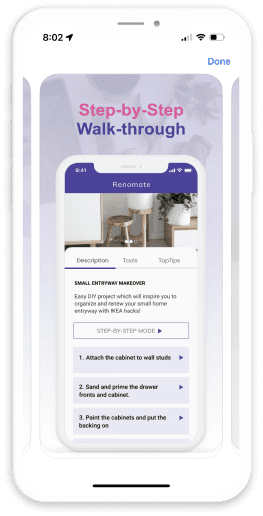
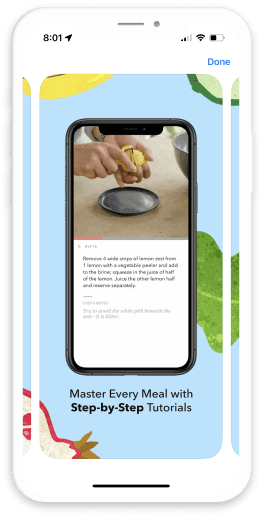
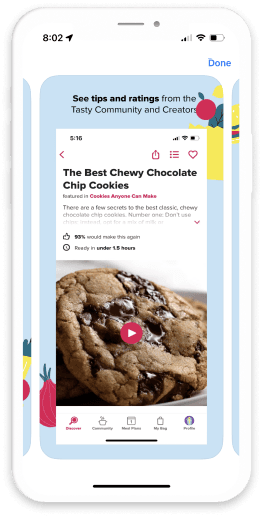
Lightning demos include studying similar apps to discover features users enjoy, facilitating the exploration and inclusion of valuable features. Examples of apps that caught attention and the appealing features found in them are detailed below.
Yummly Recipes &
Cooking Tools
Renomate DIY
Food Network Kitchen
Tasty
Crazy 8 Sketches
Crazy 8 sketching is a quick brainstorming exercise involving the creation of eight rapid ideas in eight minutes to explore various solutions creatively. This method is used to explore diverse sketching approaches, encouraging creativity and generating impactful application ideas.
Crazy 8 Sketches
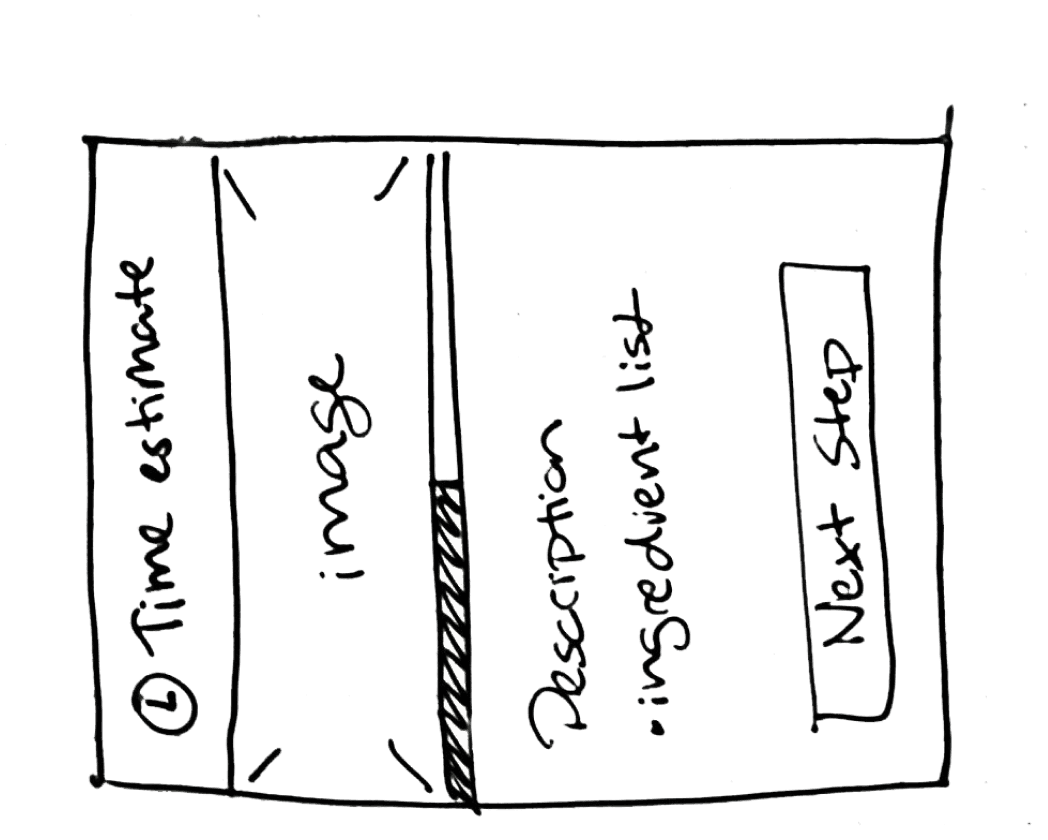
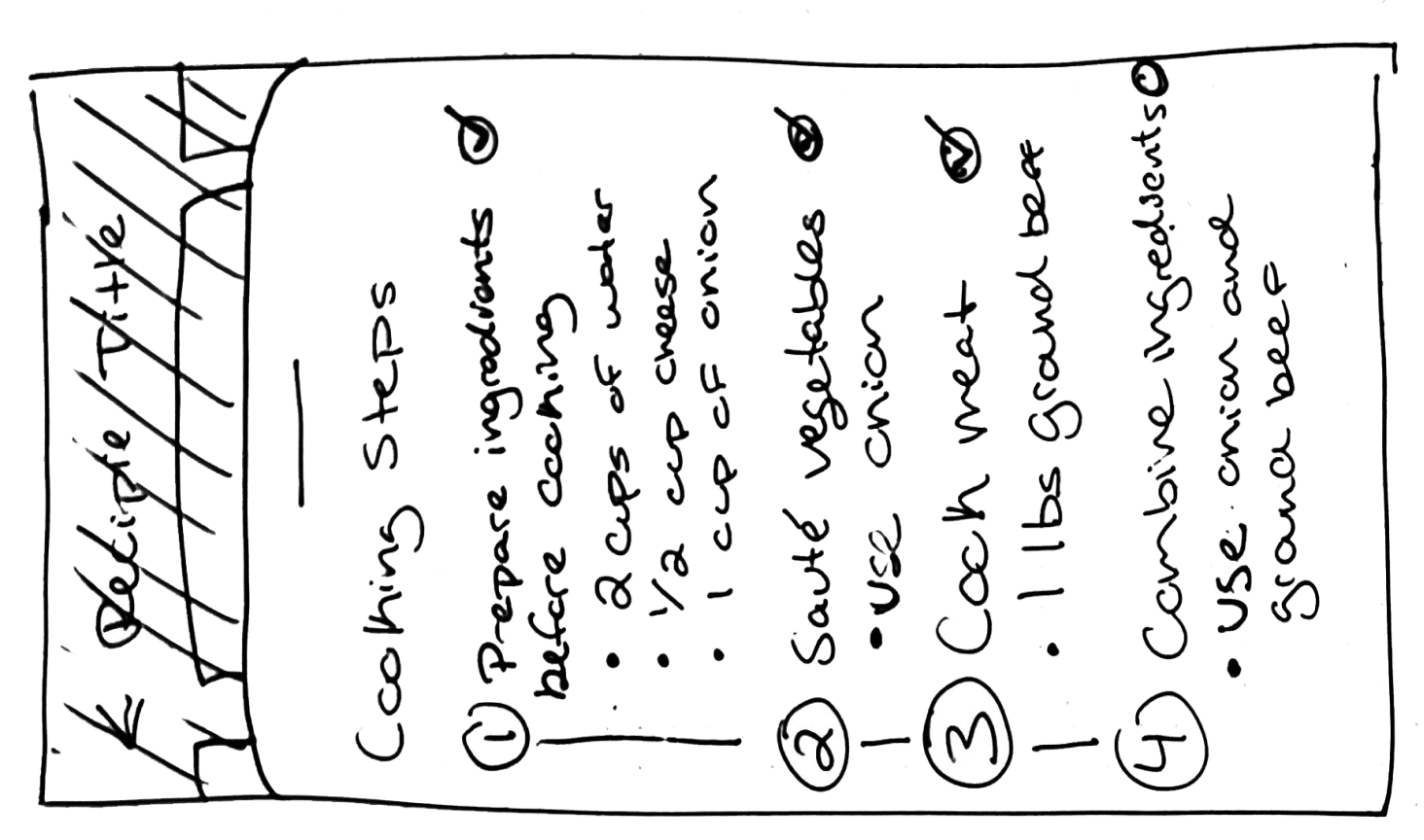
Critical Screen Sketch
Following that, the most important screens for the project were sketched, focusing on the recipe description page and the cooking instructions page. These layouts formed the primary foundation for creating prototypes during the design sprint.
Recipe Page
Cooking Page
Day 03: Storyboard
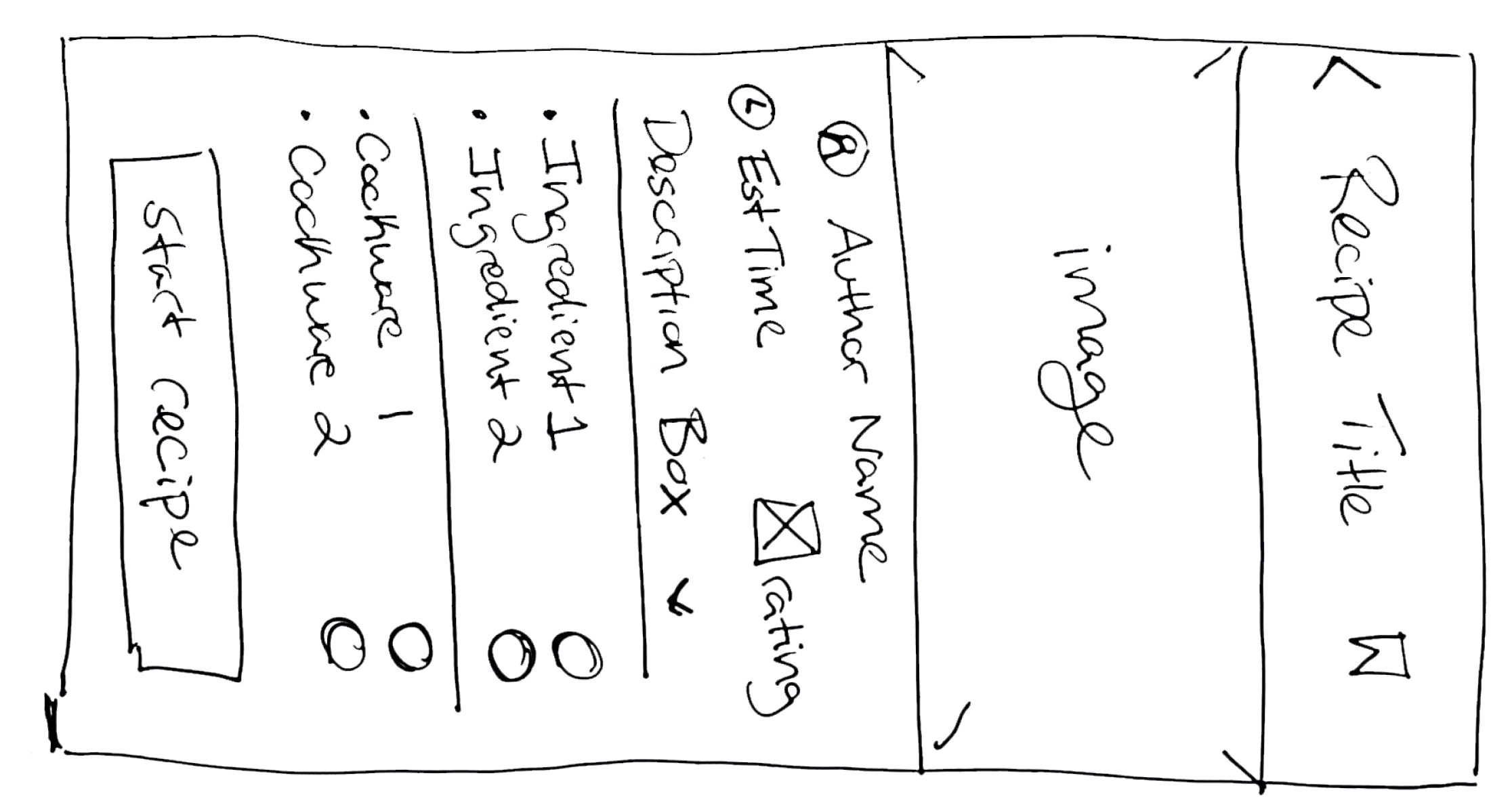
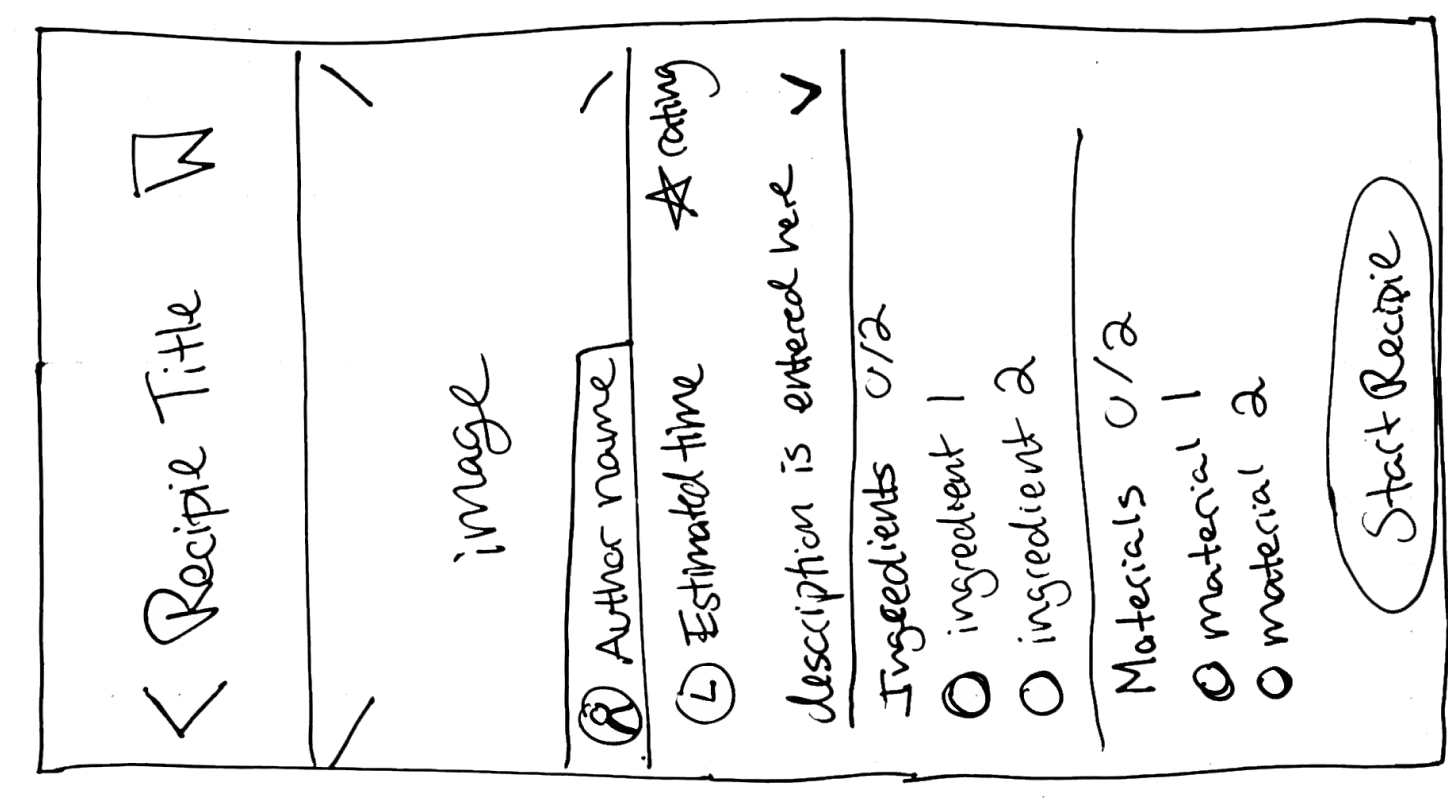
Recipe Home
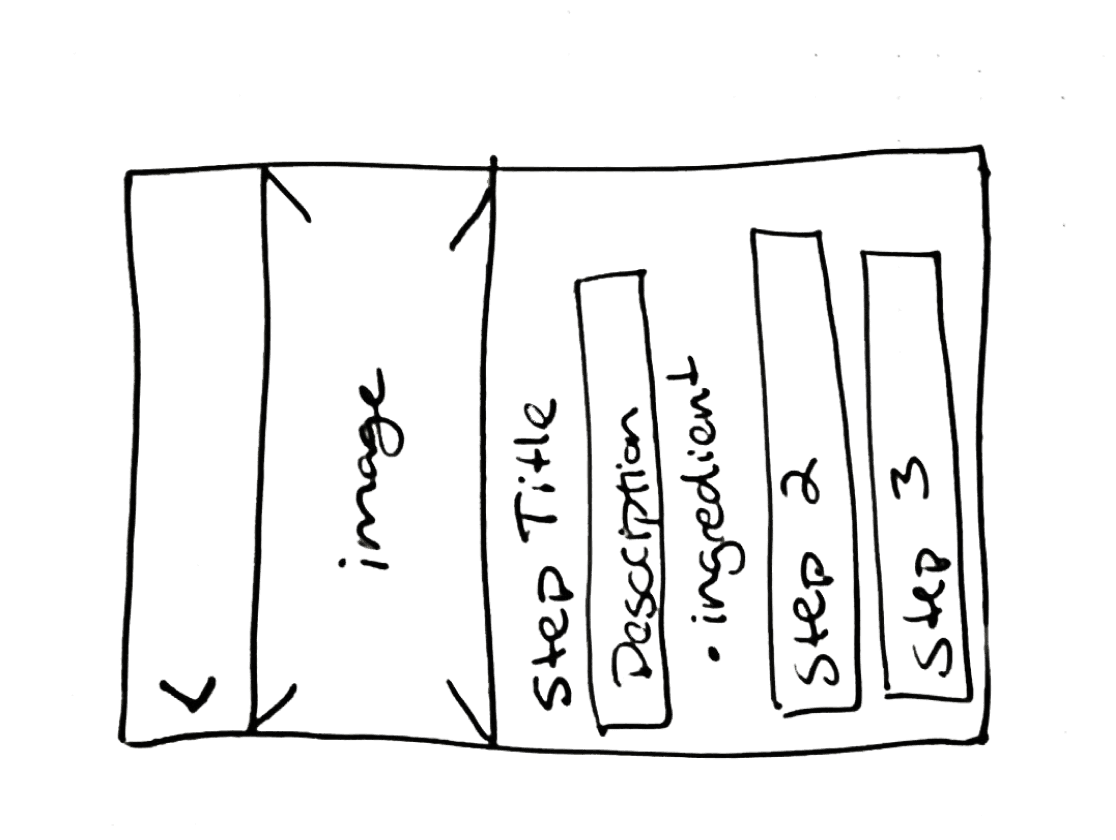
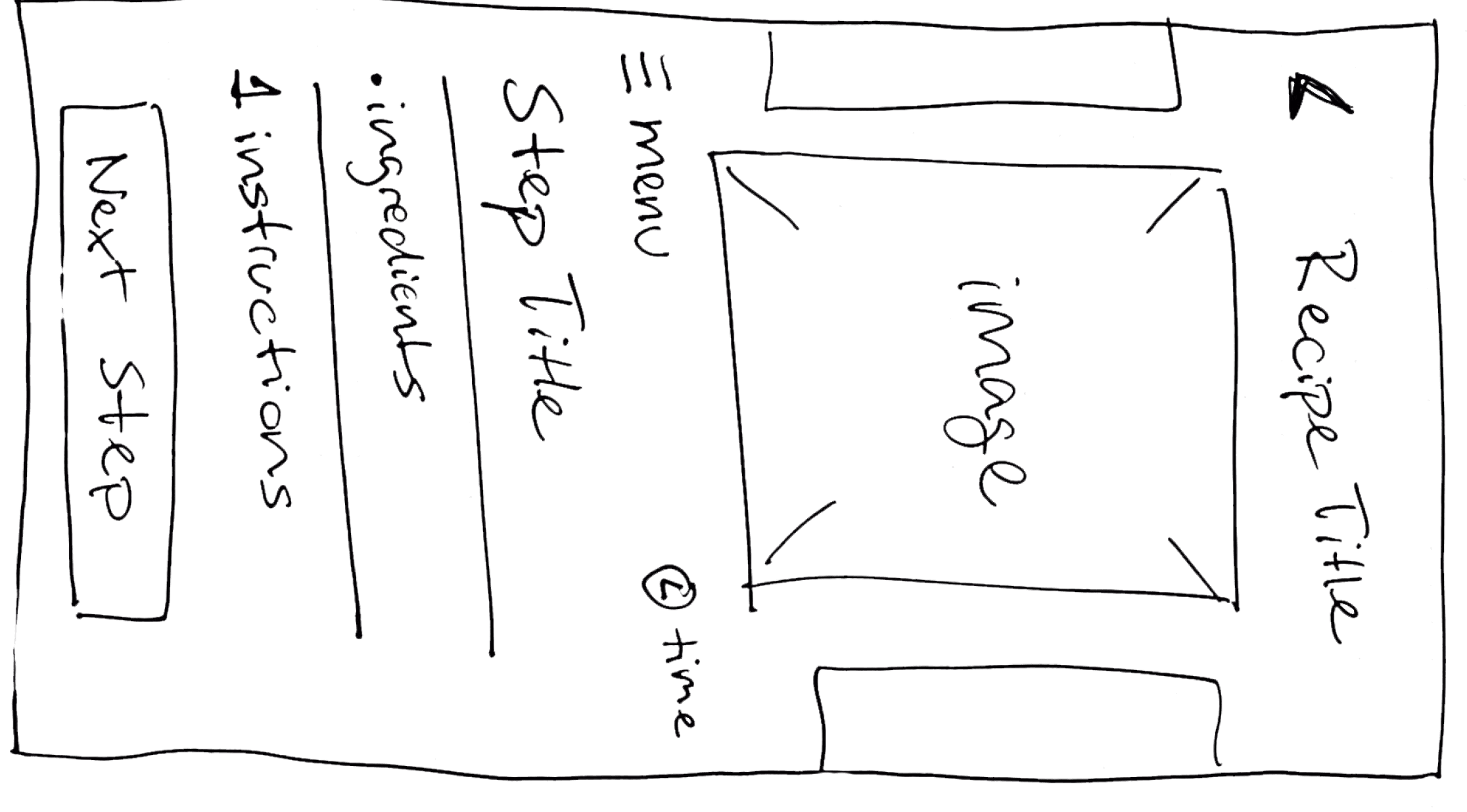
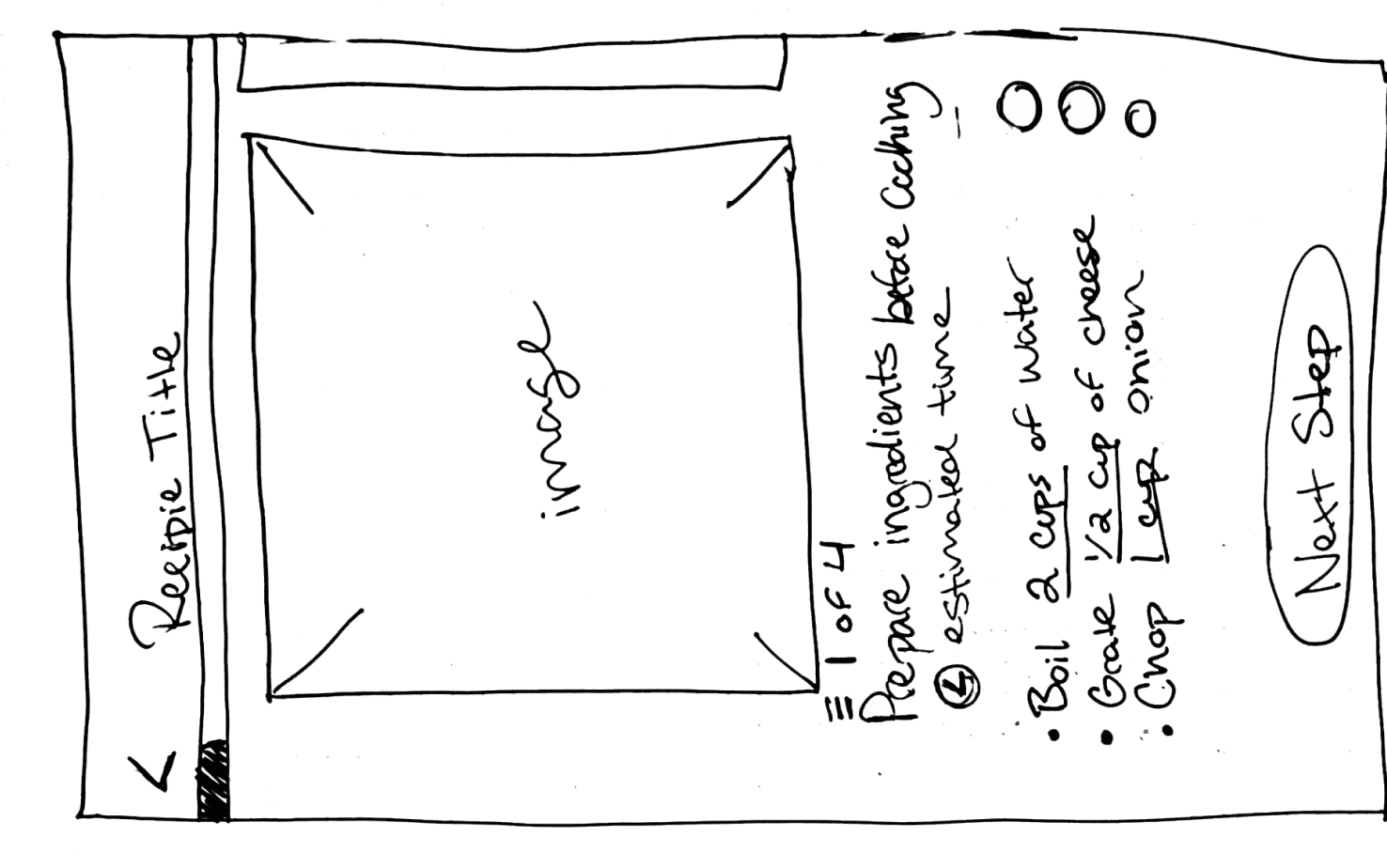
Step One
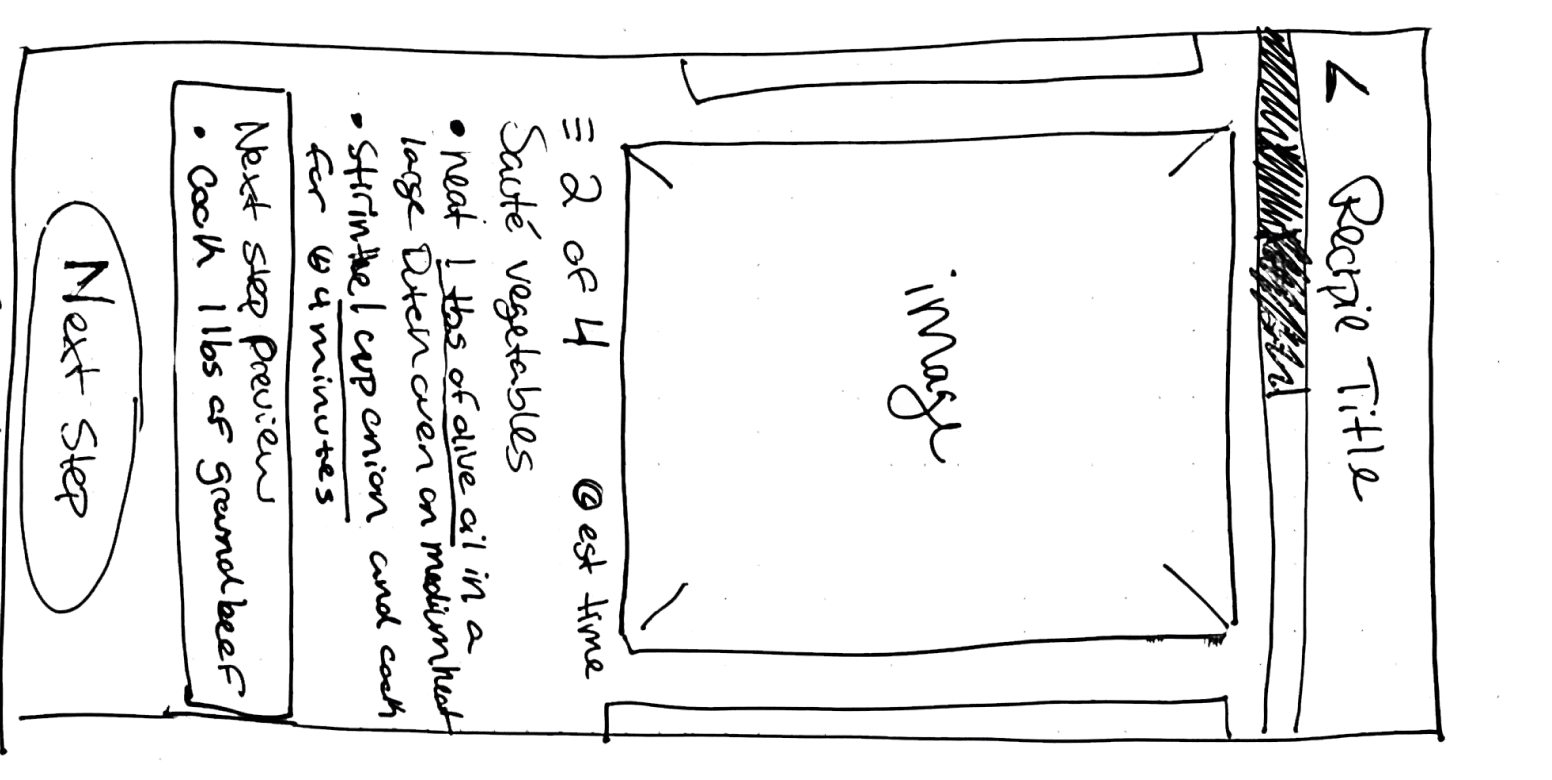
Step Two
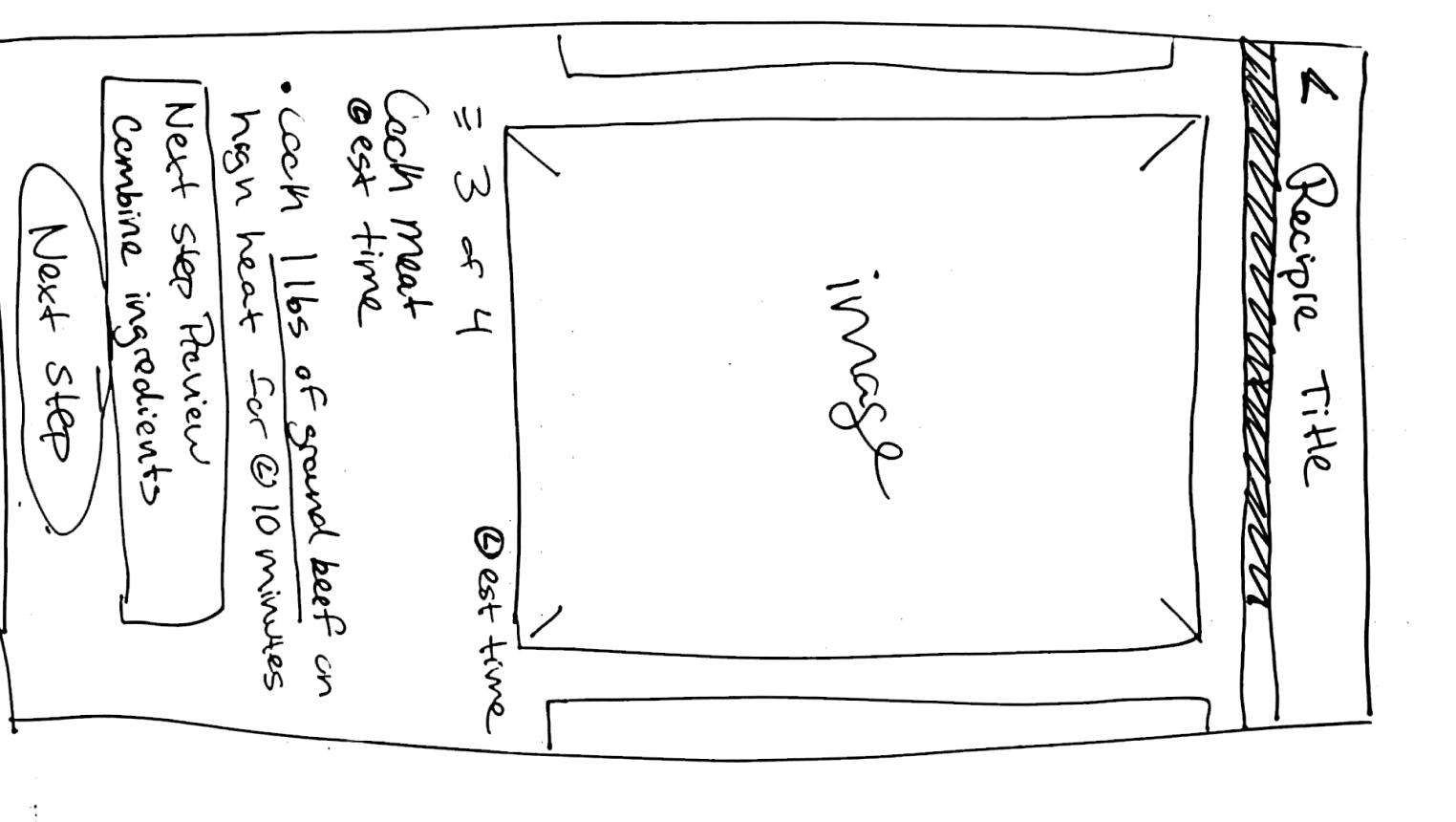
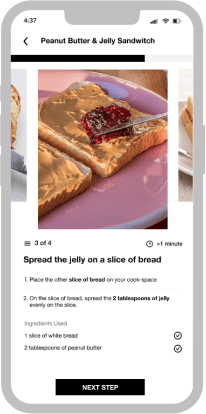
Step Three
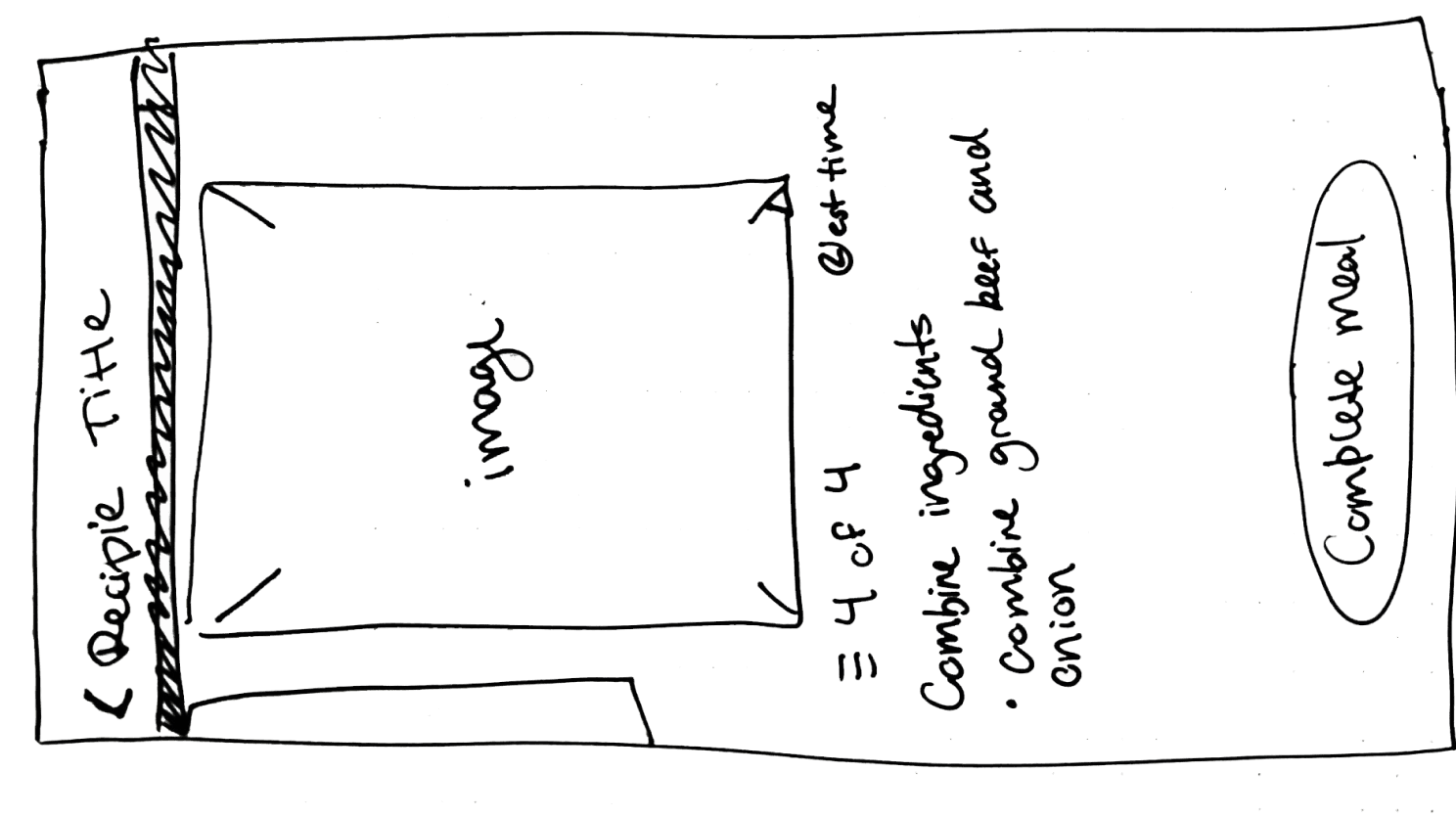
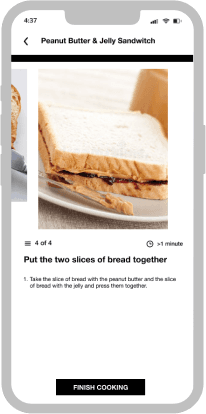
Final Step
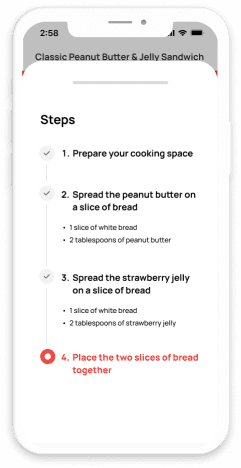
Step Overview
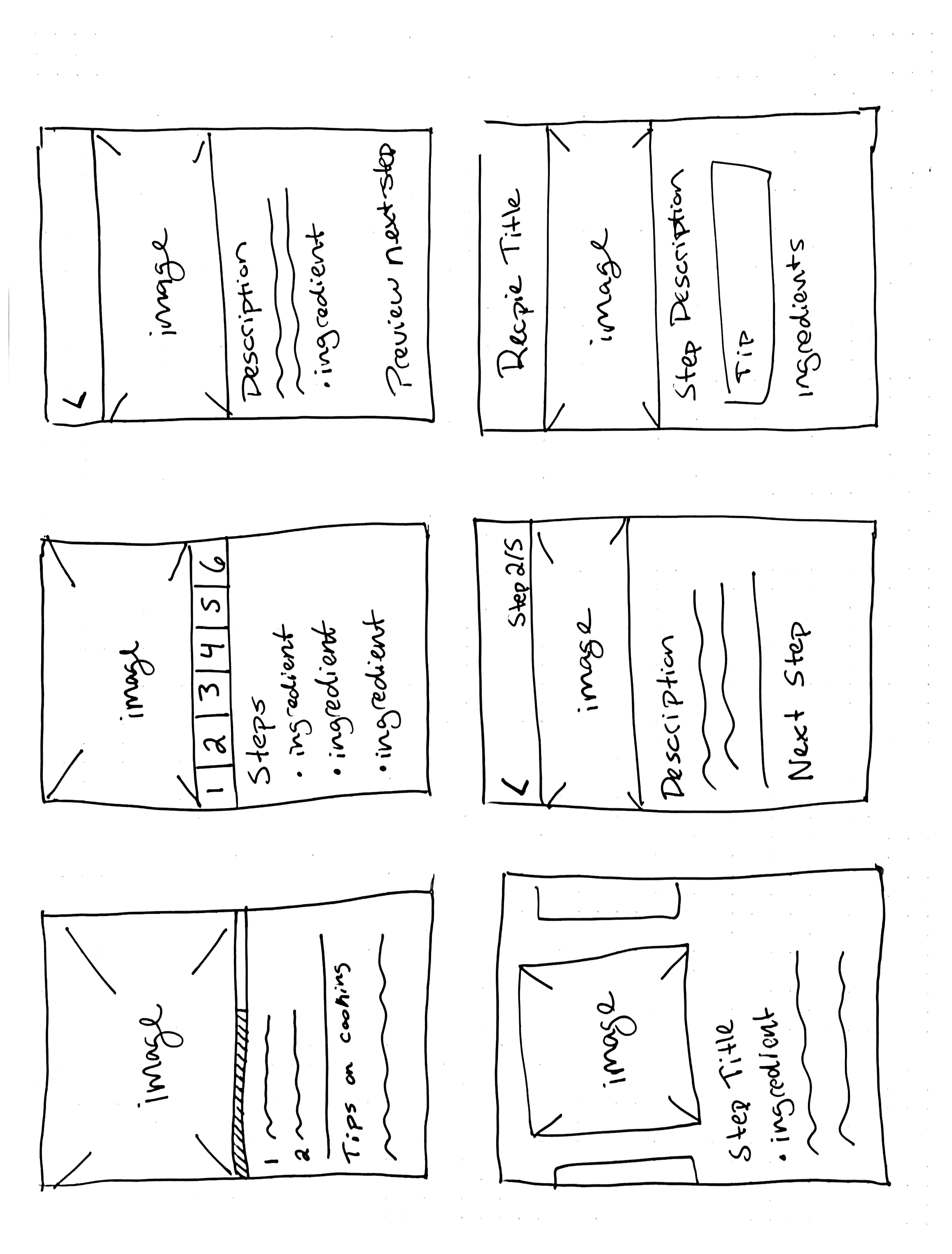
Sketches
Six sketches were created with a focus on improving a crucial aspect of the app—the step-by-step cooking process.
Day 04: Prototype
Low Fidelity Prototypes
The initial six sketches from Day 3 were transformed into low-fidelity wireframes in Figma, utilizing its prototype functionality to create a realistic model suitable for testing purposes.
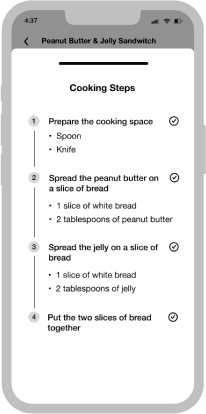
Recipe Home
Step Three
Step One
Step Four
Step Two
Step Overview
05. Develop
Moderated Usability Tests
Using the wireframes crafted the day before, a usability test was conducted with five participants, guiding them through the app to complete the recipe task.
Usability Test Pictures
Testing Insights
Participant 1
5/5
6 min
Task usability rating
Average time to completion
Participant 2
4/5
7 min
Task usability
rating
Average time to completion
Participant 3
5/5
6 min
Task usability
rating
Average time to completion
Participant 4
5/5
5 min
Task usability
rating
Average time
to completion
Participant 5
5/5
8 min
Task usability
rating
Average time to completion
Suggested Improvements
In the post-test survey, participants identified several features that could enhance the user experience of the application.
Placing the ingredient list at the top of the recipe display to ensure they have all necessary items at hand.
List Ingredients First
Enlarging the font size throughout the app to enhance readability and ensure effortless navigation for all users.
Increase Font Size
T
T
Incorporating clear and comprehensive allergy information for each recipe to cater to users' dietary needs and restrictions.
Allergy Information
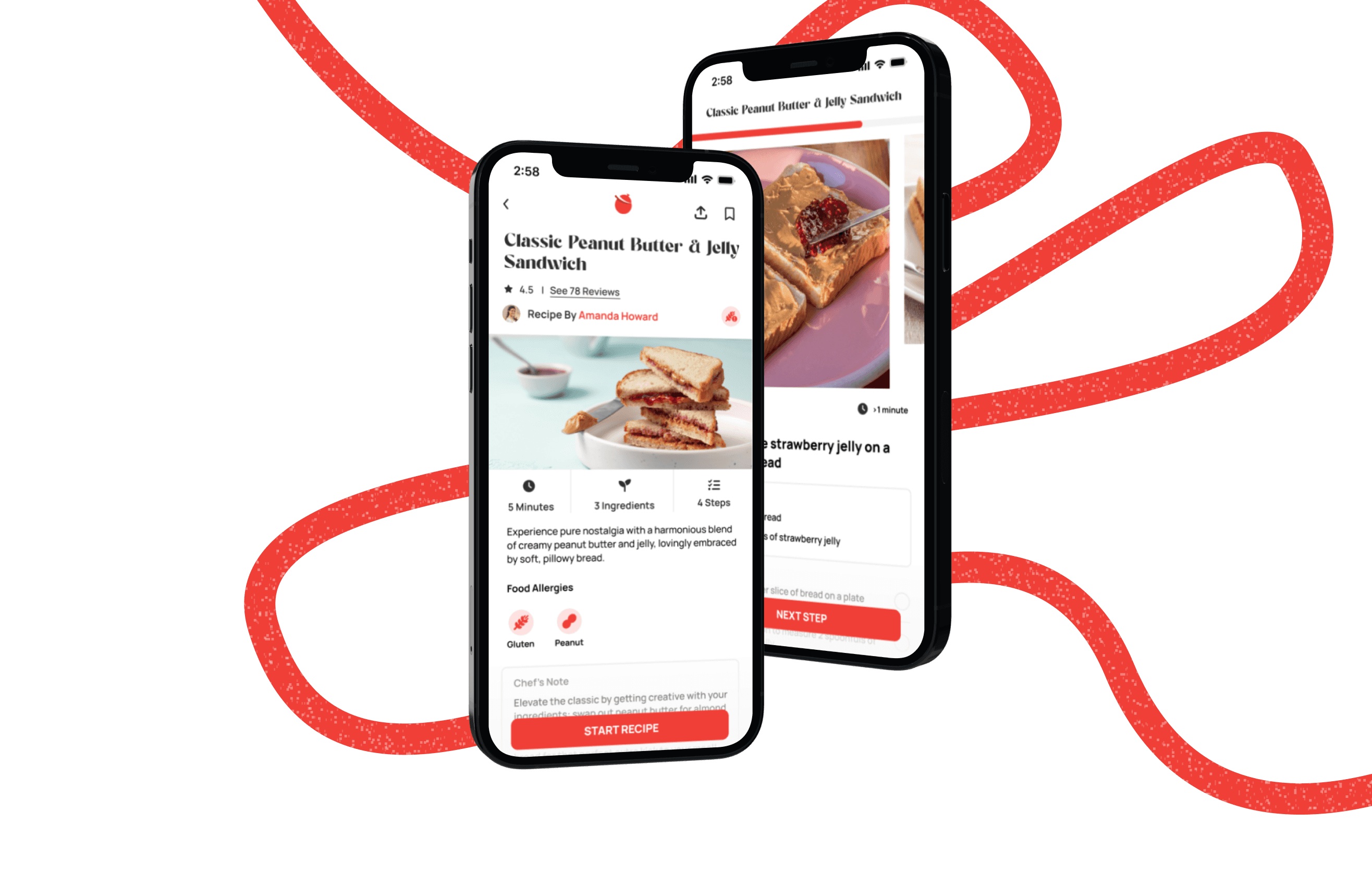
High Fidelity Mockups
Leveraging insights collected from user feedback during testing, high-fidelity mockups were developed, building upon the previously designed wireframes.
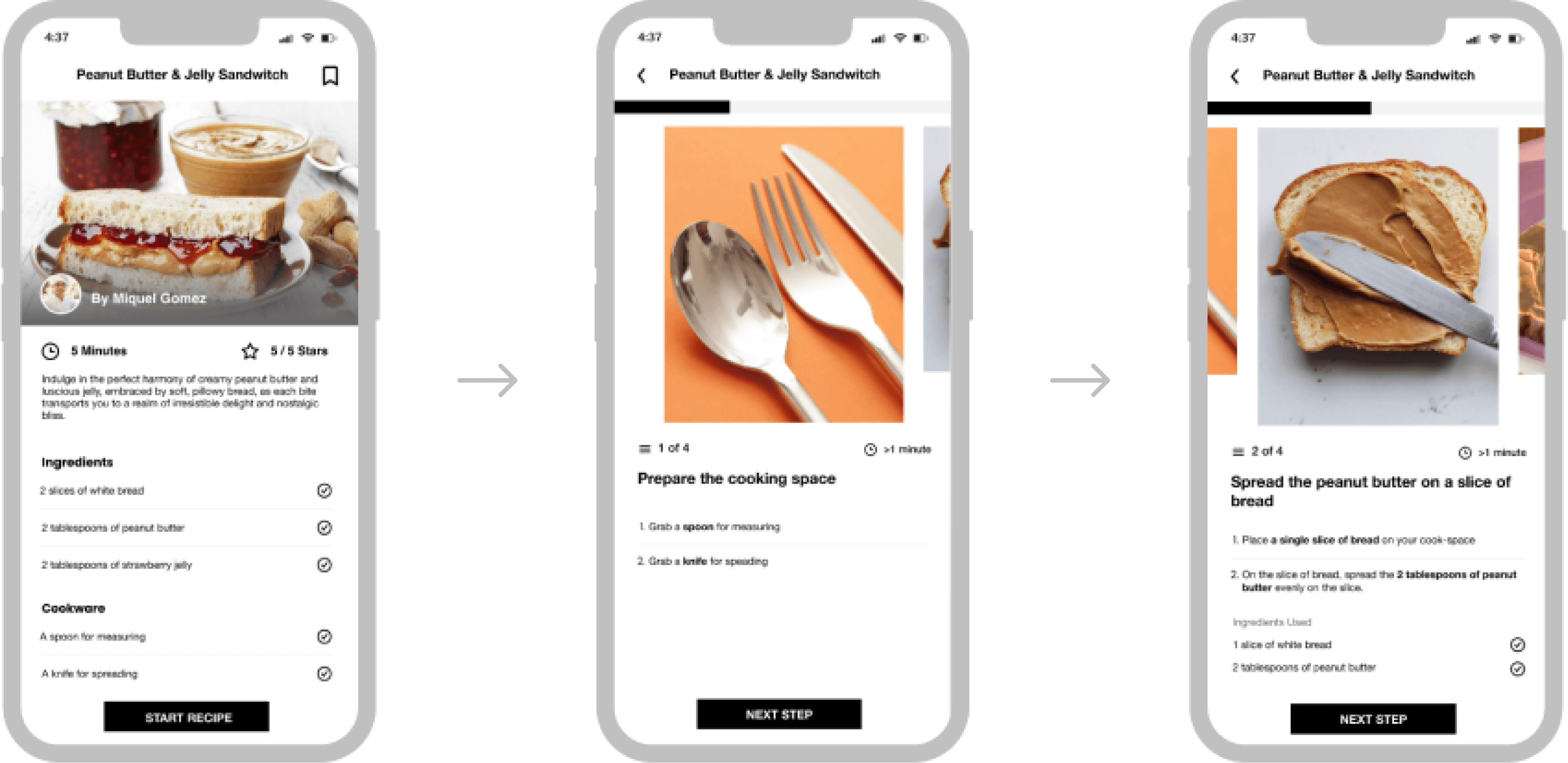
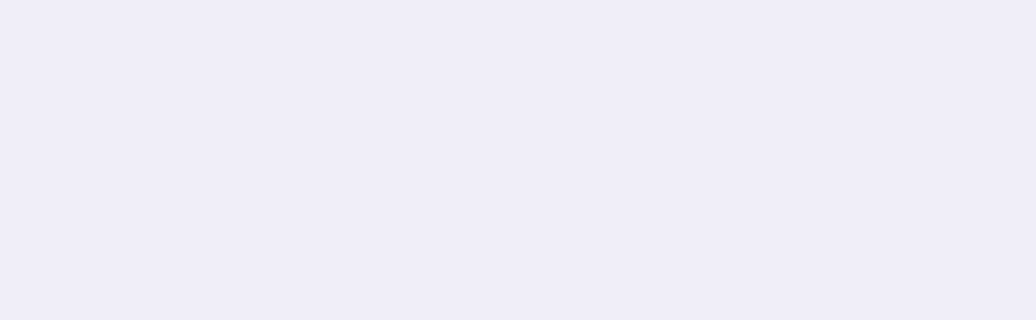
Recipe Home
Step One
Step Four
Step Overview
UI Improvements
Using the testing insights, the UI was updated to increase font size and to add nutritional information fo user convenience.
Before
After
Lessons Learned
Recognizing the fast pace of the design sprint alleviated concerns about achieving perfection initially. Instead, the approach of working step by step and refining along the way proved to be more efficient and smoother.
Understanding the importance of staying focused on the task at hand without getting sidetracked became evident, enabling full attention to be given to the design sprint's requirements.
The sprint underscored that design doesn't always require an extended duration. Design sprints enable teams to tackle significant goals in a manageable and timely manner, simplifying the overall process.